مكتبة بلازما كبيرة بإلاضاءة أبيض مع رمادي 121
ر.س 1,799 – ر.س 3,297
ر.س 1,079 – ر.س 1,978 (-0%)
مكتبة بلازما كبيرة أبيض مع رمادي، فخر الصناعه السعوديه، تعرف على المقاسات وكل ما يخص المنتج في الوصف المفصل في الاسفل اضغط هنا لوصف المنتج .
مكتبة بلازما كبيرة أبيض مع رمادي بالاضاءة، تعتبر هذه الطاولة واحدة ضمن مجموعة طاولات تلفزيون بلازما تصميم تركي مميز وصناعة سعودية، تم تصنيعها بعناية داخل السعودية، وتم استخدام أجود انواع الخشب التيلندى الذي يتم استخدامه في تصنيع طاولات تلفزيون مميزة وعالية الجودة.
مكتبة بلازما كبيرة أبيض مع رمادي بالاضاءة، تتكون الطاولة من ثلاثة درف وعرضها 210 سم مما يجعلها تستوعب شاشة أكبر من 75 بوصة، وجزء جانبي متحرك بعرض 70 سم يحتوي على أرفف ودرف، ويمكن وضع الانتيكات او التحف.
- ملاجظة : تشمل الاضاءة بدون اسلاك (تحتاج فني لتوصيل الاضاءة)
-
اراء بعض عملائنا في جودة الخشب وفي جودة الطاولات :








مكتبة بلازما كبيرة أبيض مع رمادي
البلد المصنعة :
مكتبة بلازما كبيرة أبيض مع رمادي، مع رفوف فخر الصناعة السعودية بتصميم تركي عالية الجودة ،صنعت في المملكة العربية السعودية.
الخشب المستخدم في صناعة طاولة التلفزيون :
- صنع من أجود انواع الخشب التيلندي درجة أولى، خشب MDF ملبس ميلامين .
- هذا النوع من الخشب هو افضل نوع يمكن استخدامة فى مجال صناعة الطاولات حيث أنة يجمع بين المتانة والجمال.
- الخشب ال MDF يتم صنعة عن طريق تعريضه للضغط والحرارة لتوفير ألواح ذات أسطح مقاومة للماء وللاهتراء والتآكل .
- ملبس بطبقة ميلامين لحمايته وزيادة مقاومته .
المفصلات والدرف :
- مفصلات هيدروليك للأبواب
- مما يجعلها سلسة بالفتح والاغلاق
- فقط اغلق الدرفة الى المنتصف
- واتركها تنزلق لوحدها بهدوء حتى تغلق تماما
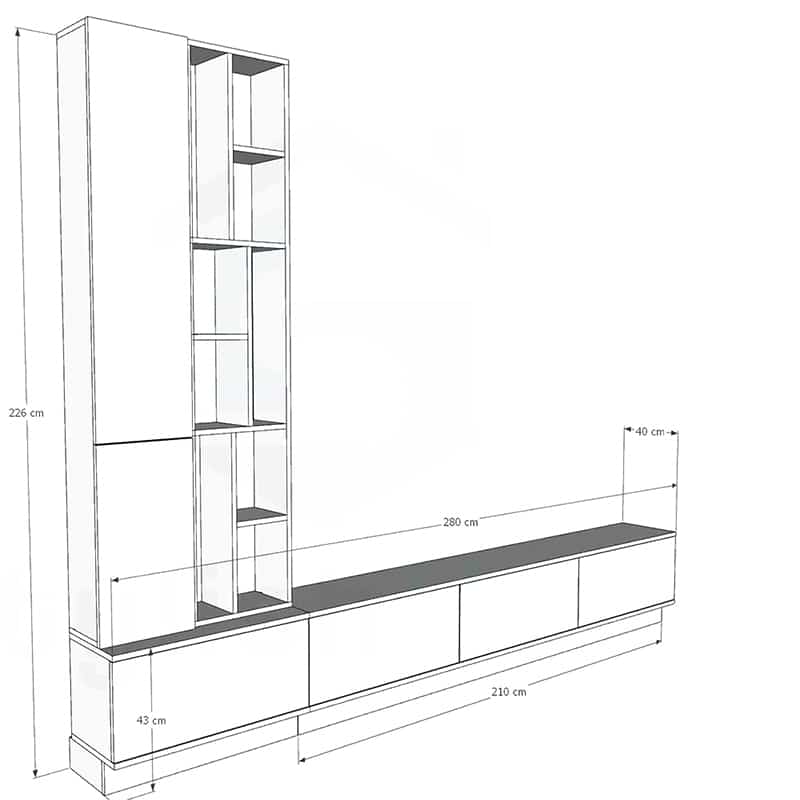
المقاسات الخاصة بطاولة التلفزيون:
- العمق: 40 سم
- العرض: 280 سم
- الارتفاع: 226 سم
- عرض مكان الشاشة: 210 سم
- ارتفاع مكان الشاشة: 43 سم
الضمان :
- ضمان لمدة عام ضد التقشر أو تغير اللون.
- ضمان وصول المنتج للعميل كامل وسليم.
- ضمان توفير القطع في حال الكسر أو التلف بسبب سوء الاستخدام بأسعار رمزية.
الشحن :
- متاح الشحن المجاني لهذه الطاولة
- الشحن عن طريق شركة سمسا
- مدة التوصيل من 3 الى 7 أيام عمل بحد أقصى خارج الرياض
- التوصيل خلال ثلاث ايام عمل بحد أقصى داخل الرياض
التركيب :
- تم تصميم هذه الطاولة بطريقة لتكون سهلة التركيب ولا تحتاج لفني ، فكل قطعة لها رقم يميزها وموضح مكانها في كتيب الإرشادات ( الكتالوج ) المتاح مع الطاولة هذا يمكنك من تركيبها بنفسك بسهولة ، وحتى إذا أردت الإستعانة بأحد ليقوم بالتركيب ، فلن يكون بالضرورة فني .
- متاح خدمة التركيب داخل الرياض فقط مقابل 125 ريال .
طريقة الطلب :
- يمكنك طلب مكتبة بلازما كبيرة أبيض مع رمادي، أوالإستفسار عنها بمجرد التواصل معنا عبر الواتساب بالضفط هنا تواصل معنا واتساب
- او يمكنك طلب الطاولة بالضغط على إضافة الى السلة
- ثم تقوم بتحديد عدد الطاولات المطلوب شرائها ، بعدها تضغط على التقدم لإنهاء الطلب
- ثم تضيف البيانات المطلوبة مع مراعاة أنه يجب إضافة رقم جوال مشترك على الواتساب لأن التأكيد سوف يتم بالتواصل معك عبر الواتساب خلال 24 ساعة بحد أقصى ، وفي حالة قمت بوضع رقم غير متاح على الواتساب لن نتمكن من التواصل معك وسيتم إعتبار الطلب لاغياً
ملاحظة :
سعر مكتبة بلازما كبيرة أبيض مع رمادي، يشمل الضريبة ولا يشمل أي رسوم اخرى.
معلومات إضافية
| الطاولة جانبية | بدون الطاولة الاضافية, اضافة الطاولة الجانبية + 899 ر يال |
|---|








 تواصل واتساب
تواصل واتساب
Reviews
There are no reviews yet.